일단 간단하게 신청 이유랑 방법 정리
- 신청한 방법 : 내일배움카드 발급하고 신청함
- 신청한 이유 : 국비지원 교육 중 내가 듣고싶었던 다른 대면 강의는 대부분 서울지역에 몰려있는데, 우리 지역에는 내가 원하는 강의가 없어서 온라인으로 알아봄
그래서 인스타 광고도 많이 뜨고, 특히 블로그 후기도 많은 패스트캠퍼스로 골랐다.
(광고라도 그 정도로 후기 많으면 좀 인정해 주는 편)
총 5주 차 수업인데 주차별로 후기를 남기는 게 목표!
이 수업을 들을지 말지 고민하는 사람에게 도움이 되면 좋겠다는 생각으로 작성해 보겠음(사실 복습용에 더 가깝긴 함)
1주 차 수업 내용
- html, css에 관한 기본적인 내용
- JavaScript에 관한 기본적인 내용
- 기본적인 코딩 문법(변수, 조건문, 반복문, 함수)
- 부트스트랩 활용하는 방법
나는 공대생이고(지금은 휴학생) 교양수업으로 파이썬과 C언어를 들은 적이 있다.
사실 졸업작품 만들 때 웹페이지 제작을 살짝.. 찍먹 하면서 웹페이지 제작을 간단하게나마 해본 적 있어서 대략적인 구조는 알고 있는데, 그래서 개념 수업은 가볍게 복습하는 느낌으로 들을 수 있었다.(찍먹도 아니고 향만 맡은 정도라고 해도 됨ㅋ)
1. html 기본 개념
html의 기본 개념은 태그이다.
큰 태그 안에 작은 태그들이 마트료시카처럼 계속 들어있는 구조라고 보면 된다.
가장 중요한 메인 태그로는 <html>, <head>, <body>가 있음
또한 태그는 여는 태그와 닫는 태그가 쌍으로 이루어져 있어야 한다.
<html>로 태그를 열고 </html>로 닫아야 그 부분이 태그의 영역이라고 인식한다.
table 태그에 대해서는 처음 배웠는데,
표를 쓸 때 제일 위쪽 또는 왼쪽에 쓰는 각 항목별 주제는 table head, 즉 thead 태그를 사용하고 그 외에 표 내부의 내용에 해당하는 항목들은 table body 즉 tbody 태그를 사용한다. 그리고 표의 각 행은 tr태그, 각 열은 td태그를 사용한다.
뇌피셜로는 right랑 down으로 방향을 내포한 태그가 아닌가 싶음(아님 말고)
또한 셀을 head로서 사용하기 위해서는 th태그를 사용한다.(이건 아직 잘 이해 안 됨)
2. css 기본 개념
html 코드 안에서 작성한 내용들을 알맞은 자리에 배치하고 보기 좋게 나열하는 등 디자인적으로 중요한 역할을 하는 코드이다. 글씨 크기, 색, 여백 등등을 디테일하게 정할 수 있음.
html 코드 안에 작성할 수 도 있지만 그러면 코드가 너무 길어져서 가독성이 나빠지고 수정에 불편함이 있을 수 있으니 css파일을 따로 만들어서 사용하기도 한다.
대신 따로 작성하는 경우에는 html코드 안에 따로 작성한 css코드를 불러오는 명령어를 넣어야 된다. 그래도 한 줄이라서 이게 훨씬 깔끔함
css에서 중요하게 배웠던 부분은 class인데, 어떤 속성을 부여할 영역을 만든다는 느낌이다. 클래스 속성을 빨간색에 굵은 글씨로 지정해 놓으면 내가 원하는 부분만 클래스 이름을 옆에 써놓으면 그 부분은 다 빨간색 굵은 글씨가 되는 느낌. 아직 긴 코드를 작성해 본 적이 없어서 그렇지 코드가 길어지면 확실히 편하긴 할 것 같다.
그리고 클래스 지정할 때는 꼭 앞에 점을 붙이고 클래스 이름을 써야 함. (예-. class)
3. JavaScript 기본 개념
자바스크립트는 아예 처음 접하는데, 사실 웹페이지에 있어서 거의 필수라고 볼 수 있는 내용들이 거의 다 자바스크립트다. 따라서 자바스크립트를 모르는 상태로 졸업작품용 웹사이트를 만들자고 하는 짓은 정말... 멍청한 짓... (내 얘기 맞음)
글씨가 움직이거나, 시간이 지나면서 다음 이미지가 자동으로 띄워지거나 하는 기능들은 거의 다 자바스크립트이다. 뭔가 웹페이지가 세련되고 생동감 있어지는 느낌
크롬브라우저의 오른쪽 위의 점 세 개를 누르고 도구 더 보기를 누른 다음에 개발자 도구를 누르면 화면 오른쪽에 무슨 창이 뜨는데, 그중 콘솔 탭을 누르면 그 창에서 바로 자바스크립트를 연습해 볼 수 있다. 폰트가 고전적인 느낌이라 마음에 들어서 console.log 만 써도 뭔가 대단한 코딩을 하는 듯한 기분이 든다.
내가 수업 들으면서 제일 화들짝 놀란 부분이 여기였다. 프로그램 언어는 아니고 인터넷 사이트인데, 피피티로 치면 유용한 무료 템플릿 공유하는 사이트 같은 느낌이다.
표/그래프/버튼 등등 원하는 구성으로 가져올 수 있고 마우스를 가져가면 색이 강조되는 등의 반응형 함수 같은 것도 있어서 여기서 코드를 복사해서 사용할 수 있다. 이걸 모르고 열심히 웹페이지를 만들겠다며 구글링을 했던 작년의 날 생각하니 살짝 눈물이 나왔다. 하지만 난 실패를 두려워하지 않는 멋진 대학생... 오늘 알았으니 앞으로는 뽕을 뽑아주겠다
5. 기본 문법
코딩 문법은 대학 1학년때 뗐기 때문에(볼 줄만 안다;ㅋㅎ) 수업 들으면서 알게 된 몰랐던 부분만 따로 작성할 거임
- 쉬프트+엔터 누르면 다음 줄에 들여쓰기로 바로 시작 가능
- 함수는 만드는 부분 따로고 실행하는 명령어 부분이 따로 있다. 헷갈리지 말기
- alert는 창 띄우는 함수!
- 이미지 넣을 때는 <img src="경로">로 작성함(opencv랑 같음)
- 경로 표시할 때 같은 폴더 안에 있는 파일을 가져오는 경우, 현재 디렉토리를 표현하는 점(.)을 꼭 포함하여 작성해야 한다.(예- ./style01)
1주 차 숙제
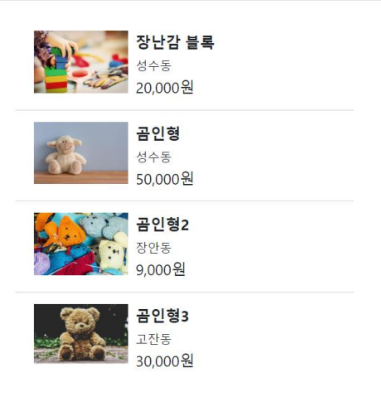
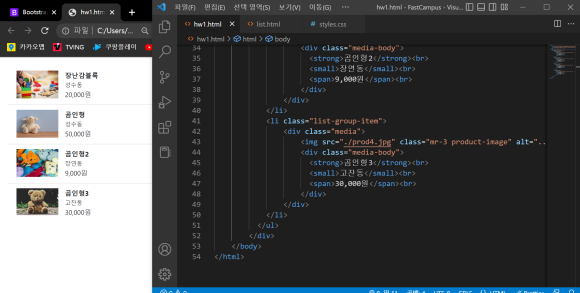
1주 차 숙제는 부트스트랩에 있는 코드들을 사용해서 상품 목록 페이지를 만드는 것이었다. 쉬워 보이긴 하는데 사진도 들어가고 글씨 크기들도 다르고 줄 바꿈도 다르고 이것저것 고민할만한 게 많아 보였다. 그래도 사용하는 함수와 부트스트랩 요소, css는 정해져 있어서 생각보다 금방 했다.

이렇게 만드는 게 목표
일단 부트스트랩의 list group 탭에서 제일 기본 형태 표를 가져온 후 각 줄마다 Media object 항목을 넣어 주며 텍스트와 이미지만 바꿔주는 게 기본 개념.
이미지와 텍스트를 병렬로 배치하는 데 성공했는데, 텍스트 세 줄이 각각 띄어져 있는 게 아니라 옆으로 쭉 늘어진 형태라서 줄 바꿈 태그를 구글링 했는데 <br>이라는 태그를 사용하면 된다고 해서 해결! 근데 이런 짧은 코드에서는 사용하기 편하지만 복잡한 코드에서는 오류가 생길 수 있어서 그다지 선호하는 방식은 아닌 듯.
배치는 성공했는데 자세히 보니까 이미지랑 글씨 사이 간격이 아예 없어서 css코드에서 따로 margin을 줘서 띄워놨는데 숙제 정답해설 강의를 보니까 그렇게 안 하고 css에서 기본으로 제공하는 mr-2 코드를 사용했다. margin값을 right방향으로 2단계만큼 주는 의미로 이해하면 될 듯. mr-3을 써도 정답에는 큰 차이가 없다고 한다.

깔끔하게 과제 끝
개인적인 수업 후기
내가 코딩경험이 있어서 1주 차 강의는 쉽게 쉽게 소로록 넘어갔지만 아예 코딩 1도 모르고 코딩 문법 개념 자체가 안 잡혀있는 분들한테는 이 부분에서 조금 삐걱댈 수도 있겠다는 생각이 들었다. 무료 유튜브 강의 병행하거나 실습코치님한테 질문찬스 쓰면 충분히 이해될 것 같긴 한데 왕초보는 아니고 그냥 초보 정도? 아무튼 그 부분을 제외하면 일주일에 들어야 되는 수업이 너무 부담스럽게 많지도 않고 그렇다고 내용이 너무 쉬워서 돈 아깝거나 그런 생각은 안 들었고, 특히 영상에 풀 자막이 달려있는 점이 아주 좋았다.
'코딩' 카테고리의 다른 글
| [패스트캠퍼스] 웹개발 강의 5주차 후기 (1) | 2023.02.01 |
|---|---|
| [패스트캠퍼스] 웹개발 강의 4주차 두번째 후기 (0) | 2023.01.31 |
| [패스트캠퍼스]웹개발 강의 4주차 후기 (1) | 2023.01.29 |
| [패스트캠퍼스]웹개발 강의 3주차 후기 (1) | 2023.01.19 |
| [패스트캠퍼스]웹개발 강의 2주차 후기 (0) | 2023.01.19 |



댓글